Taming Table Rows: Mastering Row Resizing
Have you ever stared at a table, overwhelmed by its sheer size, struggling to make sense of the data trapped within its rigid rows? It's a common problem, particularly in the digital age where data is abundant but often poorly presented. The ability to adjust row height, to give breathing room to crucial information and collapse less important details, can transform a clunky table into an elegant and effective tool for communication.
Manipulating row dimensions, whether in a word processor, spreadsheet, or on a webpage, is a fundamental skill for anyone working with data. This article delves into the art of row resizing, exploring its history, benefits, and providing a practical guide to mastering this essential technique. We'll uncover the nuances of adjusting row heights, empowering you to craft tables that are both visually appealing and information-rich.
The concept of adjustable row heights emerged alongside the development of graphical user interfaces and spreadsheet software. Early spreadsheets, limited by character-based displays, offered little control over row presentation. As GUIs became prevalent, the ability to visually manipulate table elements, including row height, became a standard feature. This evolution reflects the growing need for flexible data presentation, allowing users to tailor tables to specific needs.
The importance of row resizing lies in its impact on readability and data comprehension. A table with uniformly sized rows can bury crucial information, making it difficult to identify key trends or comparisons. By strategically adjusting row heights, you can highlight important data points, improve visual hierarchy, and make complex information more accessible.
However, the seemingly simple task of row resizing is not without its challenges. Inconsistent row heights can create a chaotic layout, hindering readability. Furthermore, resizing rows in one application may not translate seamlessly to another, leading to formatting inconsistencies when sharing documents or data. Understanding these potential issues is crucial for effective row management.
Row resizing simply refers to adjusting the vertical dimension of a row in a table. This can involve increasing the height to accommodate more content or decreasing it to condense the display. For example, in a spreadsheet, you can click and drag the border between two row numbers to change the height of the row above. In HTML, the `height` attribute within the `tr` tag can be used to define a specific height for a table row.
Benefits of Row Resizing:
1. Enhanced Readability: Adjusting row heights can improve the visual flow of information, making it easier to scan and comprehend. For instance, increasing the height of rows containing lengthy text improves readability compared to cramped, multi-line cells.
2. Improved Data Presentation: Strategic row resizing allows you to emphasize important data points, creating a clear visual hierarchy. For example, you might increase the height of a row containing summary data to draw attention to key figures.
3. Space Optimization: By reducing the height of rows containing less important information, you can condense the table and save valuable screen space.
Action Plan for Row Resizing:
1. Identify Key Data: Determine which rows contain the most important information that needs to be emphasized.
2. Adjust Heights: Increase the height of rows containing key data and decrease the height of rows with less critical information.
3. Preview and Refine: View the table and make further adjustments as needed to achieve optimal readability and visual appeal.
Step-by-Step Guide (Spreadsheet):
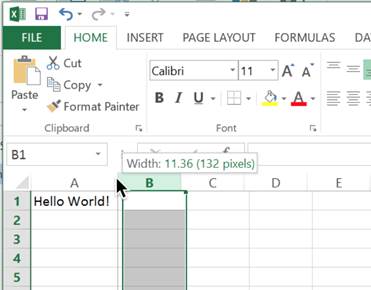
1. Select the row you want to resize by clicking on the row number.
2. Position your cursor over the bottom border of the selected row.
3. Click and drag the border up or down to adjust the row height.
Advantages and Disadvantages of Row Resizing
| Advantages | Disadvantages |
|---|---|
| Improved readability | Potential for inconsistent layout |
| Enhanced data presentation | Time-consuming for large tables |
| Space optimization | May not translate well across applications |
Frequently Asked Questions:
1. How do I resize multiple rows at once? (Answer: Select multiple rows by clicking and dragging across the row numbers.)
2. Can I set a default row height? (Answer: Yes, usually within the application's settings.)
3. How do I reset row heights to their default size? (Answer: Look for a "Reset Row Height" option.)
4. Can I resize rows in HTML? (Answer: Yes, using the height attribute within the tr tag.)
5. How can I ensure consistent row heights across different applications? (Answer: Copying and pasting as a picture can sometimes preserve formatting.)
6. What's the best row height for readability? (Answer: It depends on the content, but generally enough space for single-line text is preferable.)
7. Are there any keyboard shortcuts for resizing rows? (Answer: This varies by application; consult the software's documentation.)
8. How do I prevent rows from resizing automatically? (Answer: Check the application's auto-fit settings.)
Tips and Tricks:
Use visual cues, such as alternating row colors or borders, to further enhance readability.
In conclusion, the ability to effectively resize rows is a valuable skill for anyone working with tabular data. By mastering this technique, you can transform cluttered tables into clear and concise presentations of information. From improving readability to highlighting key data points, resizing rows empowers you to control the visual narrative of your data. Embrace the power of row resizing and unlock the full potential of your tables. Remember to consider the context, content, and audience when adjusting row heights. Experimentation and practice are key to mastering this seemingly simple yet powerful technique. By paying attention to the details of row height, you can significantly improve the communication and impact of your data, ultimately making your work more effective and engaging.
Unlock your dd adventure a guide to accessing books on dd beyond
Unlock mexico finding your boletos de avion a mexico economicos
The power and majesty of a traditional japanese dragon head tattoo