Rahsia Sempadan Menawan: Panduan Lengkap How to Add Border CSS
Pernah tak anda melayari laman web dan terpesona dengan elemen-elemen yang tersusun rapi dalam kotak berwarna-warni? Macam mana agaknya mereka buat eh? Itulah magis CSS, khususnya penggunaan 'border' yang boleh mengubah wajah laman web yang biasa menjadi luar biasa!
Dalam dunia pembangunan web, 'border' ibarat bingkai gambar yang memberikan penekanan dan menyerlahkan elemen penting. Daripada garis halus yang elegan hinggalah kotak tebal yang menarik perhatian, CSS memberi kebebasan kepada anda untuk mencipta pelbagai jenis 'border' mengikut kreativiti.
Tapi bagaimana caranya nak masukkan 'border' dengan CSS ni? Jangan risau, ianya tak sesukar yang disangka. Dalam panduan komprehensif ini, kita akan menyelami rahsia 'how to add border CSS' dengan bahasa yang mudah difahami.
Daripada asas kepada teknik yang lebih kompleks, kita akan meneroka pelbagai jenis 'border', cara mengubah warna, ketebalan, dan gaya 'border', serta helah-helah untuk menghasilkan efek-efek yang menarik. Siap sedia untuk menyuntik elemen estetika ke dalam laman web anda dan menarik perhatian para pengunjung? Jom mulakan!
Kita akan membincangkan tentang 'properties' CSS yang penting seperti 'border-style', 'border-width', dan 'border-color'. Anda akan belajar bagaimana menggabungkan 'properties' ini untuk mencipta 'border' yang unik dan menarik. Selain itu, kita juga akan mendedahkan beberapa kesilapan biasa yang sering dilakukan dan cara-cara untuk mengatasinya.
Kelebihan dan Kekurangan Menambah 'Border' dengan CSS
| Kelebihan | Kekurangan |
|---|---|
| Menambah estetika laman web | Boleh melambatkan masa muat turun laman web jika digunakan secara berlebihan |
| Menyerlahkan elemen penting | Boleh menjejaskan reka letak laman web jika tidak diurus dengan betul |
| Mudah diubahsuai dan dikawal dengan CSS | - |
Amalan Terbaik How to Add Border CSS
1. Gunakan 'border' secara sederhana: Elakkan daripada menggunakan terlalu banyak 'border' pada satu halaman kerana ia boleh membuatkan laman web anda kelihatan serabut dan tidak kemas.
2. Pilih gaya 'border' yang sesuai: Gunakan 'border' yang bersesuaian dengan reka bentuk dan tema laman web anda.
3. Pastikan 'border' responsif: Pastikan 'border' anda kelihatan baik pada pelbagai saiz skrin, terutamanya pada peranti mudah alih.
4. Gunakan warna 'border' yang kontra: Pilih warna 'border' yang mudah dilihat dan berbeza dengan warna latar belakang untuk memudahkan pembacaan.
5. Uji 'border' anda: Pastikan 'border' anda dipaparkan dengan betul pada pelbagai pelayar web seperti Chrome, Firefox, dan Safari.
Soalan Lazim How to Add Border CSS
1. Apakah 'property' CSS yang digunakan untuk menambah 'border'?
Terdapat beberapa 'property' CSS yang boleh digunakan untuk menambah 'border', antaranya 'border-style', 'border-width', dan 'border-color'.
2. Apakah jenis-jenis 'border style' yang ada?
Antara jenis-jenis 'border style' yang biasa digunakan adalah 'solid', 'dashed', 'dotted', 'double', 'groove', 'ridge', 'inset', dan 'outset'.
3. Bolehkah saya menambah 'border' pada hanya satu sisi elemen?
Ya, anda boleh menambah 'border' pada satu sisi elemen sahaja dengan menggunakan 'property' seperti 'border-top', 'border-right', 'border-bottom', dan 'border-left'.
4. Bagaimana cara menukar warna 'border'?
Anda boleh menukar warna 'border' dengan menggunakan 'property' 'border-color' dan menetapkan warna yang dikehendaki sama ada dengan menggunakan nama warna (contoh: red, blue), kod heksadesimal (contoh: #FF0000), atau nilai RGB (contoh: rgb(255, 0, 0)).
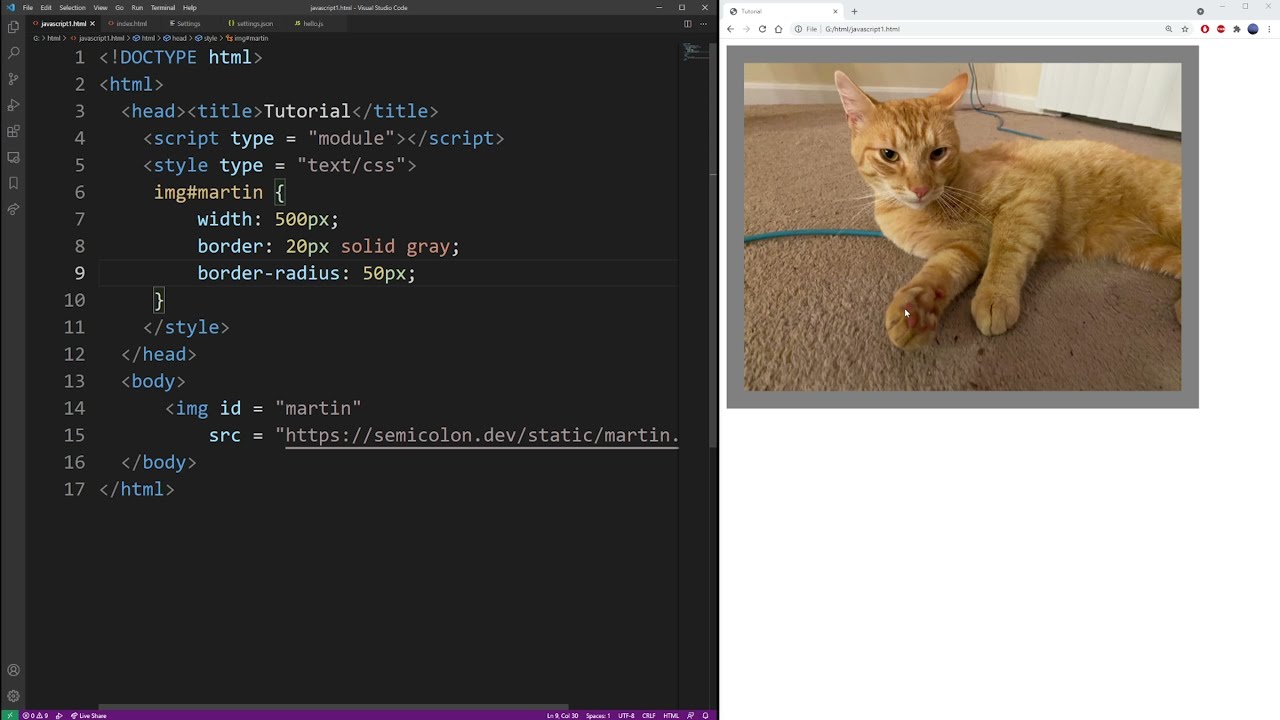
5. Bolehkah saya membuat 'border' bulat?
Ya, anda boleh membuat 'border' bulat dengan menggunakan 'property' 'border-radius'.
6. Bagaimana cara menghilangkan 'border'?
Anda boleh menghilangkan 'border' dengan menetapkan nilai 'border-style' kepada 'none'.
7. Adakah terdapat sumber-sumber dalam talian yang boleh membantu saya mempelajari lebih lanjut tentang 'border' CSS?
Ya, terdapat banyak sumber dalam talian yang menyediakan tutorial dan dokumentasi tentang 'border' CSS, seperti W3Schools dan Mozilla Developer Network (MDN).
8. Apakah beberapa contoh penggunaan 'border' dalam reka bentuk laman web?
'Border' boleh digunakan untuk pelbagai tujuan dalam reka bentuk laman web, seperti:
- Mencipta kotak untuk teks atau imej
- Mengasingkan bahagian-bahagian berbeza pada halaman web
- Menyerlahkan pautan atau butang
- Menambah elemen visual dan estetika pada laman webTips dan Trik How to Add Border CSS
Gunakan 'box-shadow' untuk memberi ilusi kedalaman pada 'border' anda.
Eksperimen dengan gabungan 'border-style' dan 'border-width' yang berbeza untuk mencipta 'border' yang unik.
Manfaatkan 'CSS preprocessors' seperti Sass atau Less untuk memudahkan pengurusan 'border' dalam projek yang besar.Dengan menguasai teknik 'how to add border CSS', anda boleh mencipta laman web yang lebih menarik, teratur, dan profesional. Teruskan berlatih dan eksplorasi pelbagai pilihan yang ada untuk menghasilkan reka bentuk laman web yang mengagumkan!
Haiwan ternakan comel mengapa gambar kartun ini menarik
Surat rasmi tidak hadir program panduan lengkap contoh
Contoh cv yang baik rahsia memikat hati majikan