Rahsia CSS Untuk Border Color: Sempadan Menarik Di Hujung Jari Anda
Pernahkah anda melayari laman web dan tertarik dengan reka bentuk yang kemas dan menarik? Setiap elemen, dari teks hinggalah gambar, tersusun rapi dengan sempadan yang menawan. Rahsia di sebalik sempadan yang memukau ini terletak pada penggunaan CSS yang bijak, terutamanya dalam mengawal warna sempadan atau lebih dikenali sebagai 'border color'.
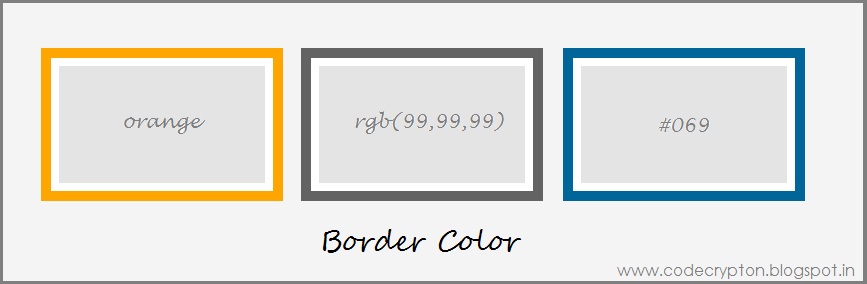
CSS, singkatan kepada Cascading Style Sheets, merupakan bahasa yang digunakan untuk menggayakan elemen HTML di laman web. Salah satu aspek yang boleh diubah suai dengan CSS ialah 'border'. Melalui CSS, kita dapat menentukan warna, ketebalan, dan gaya sempadan untuk pelbagai elemen HTML seperti perenggan, imej, dan jadual.
Penggunaan 'border color' yang efektif boleh memberi impak besar terhadap estetika laman web. Ia boleh menyerlahkan elemen penting, memisahkan kandungan dengan jelas, dan meningkatkan pengalaman pengguna secara keseluruhan. Bayangkan sebuah laman web tanpa sempadan - ibarat sebuah lukisan tanpa bingkai, hambar dan kurang menarik.
Sejak diperkenalkan pada awal era internet, CSS telah merevolusikan cara laman web direka bentuk. 'Border color', sebagai salah satu ciri asas CSS, telah lama digunakan untuk mencantikkan laman web dan menjadi semakin penting dalam dunia reka bentuk web yang semakin kompetitif ini.
Namun, penggunaan 'border color' yang tidak betul boleh memberi kesan negatif terhadap reka bentuk laman web. Gabungan warna yang tidak harmoni, sempadan yang terlalu tebal atau nipis, dan gaya sempadan yang tidak sesuai boleh menjadikan laman web kelihatan tidak profesional dan sukar dibaca.
Kelebihan dan Kekurangan 'Border Color' dalam CSS
| Kelebihan | Kekurangan |
|---|---|
| Menyerlahkan elemen penting di laman web | Penggunaan warna yang tidak sesuai boleh mencacatkan estetika laman web |
| Memudahkan pembacaan dengan memisahkan kandungan | Sempadan yang terlalu tebal atau nipis boleh mengganggu pandangan |
| Meningkatkan pengalaman pengguna secara keseluruhan | Gaya sempadan yang tidak sesuai boleh membuat laman web kelihatan tidak profesional |
Amalan Terbaik Menggunakan 'Border Color' dalam CSS
Berikut adalah beberapa amalan terbaik untuk menggunakan 'border color' dengan efektif:
- Pilih warna yang harmoni: Pastikan warna sempadan yang dipilih sepadan dengan skema warna keseluruhan laman web anda. Gunakan roda warna atau laman web penjana palet warna untuk mencari kombinasi warna yang menarik.
- Tetapkan ketebalan yang sesuai: Elakkan menggunakan sempadan yang terlalu tebal atau nipis. Sempadan yang terlalu tebal boleh menguasai reka bentuk, manakala sempadan yang terlalu nipis mungkin tidak kelihatan jelas.
- Gunakan gaya sempadan yang sesuai: Terdapat pelbagai gaya sempadan yang boleh digunakan, seperti 'solid', 'dashed', 'dotted', dan sebagainya. Pilih gaya yang sesuai dengan reka bentuk dan tujuan elemen tersebut.
- Kekalkan konsistensi: Pastikan penggunaan 'border color', ketebalan, dan gaya adalah konsisten di seluruh laman web untuk mewujudkan reka bentuk yang kemas dan profesional.
- Uji reka bentuk anda: Setelah membuat perubahan pada 'border color', uji reka bentuk laman web anda pada pelbagai peranti dan pelayar web untuk memastikan ia kelihatan baik di mana-mana platform.
Dengan memahami dan mengaplikasikan konsep 'border color' dalam CSS dengan betul, anda boleh mencipta laman web yang bukan sahaja menarik tetapi juga mesra pengguna. Ingat, reka bentuk laman web yang baik adalah kunci kepada pengalaman dalam talian yang positif dan memuaskan.
Tampil anggun di hari bahagia inspirasi gaya hijab untuk majlis perkahwinan
Cuti sekolah untuk raya 2024
Rahsia debit kredit saldo panduan lengkap untuk pemula